OAuth Connections
About OAuth Connections
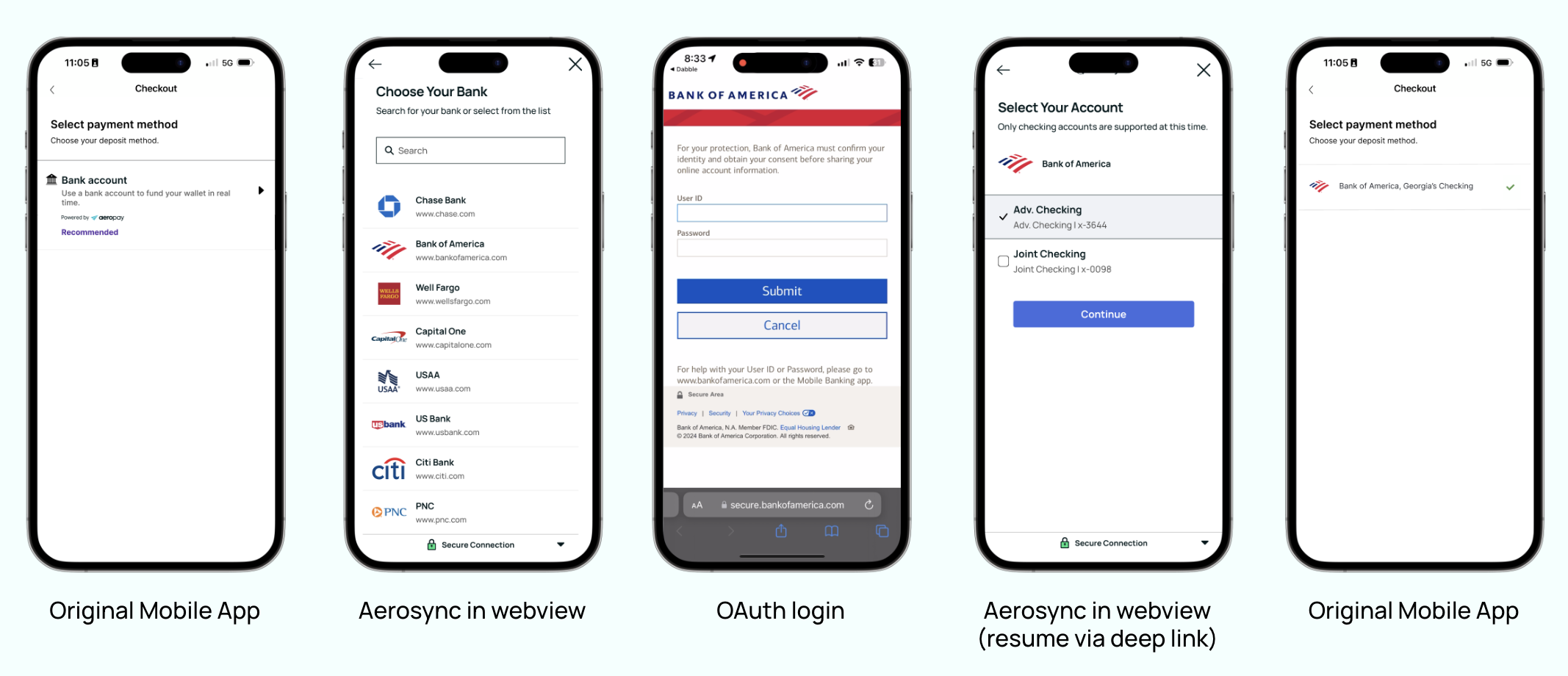
Certain financial institutions have recently started requiring OAuth (Open Authentication) for authorizing bank connections. OAuth facilitates secure and standardized access to financial data by allowing users to authorize third-party applications to access their bank account information.
In order to force heightened security, some institutions like Chase Bank only allow launching oAuth URLs in an external browser, or SFSafariViewController and Chrome Custom Tabs (SFS/CCT). Aerosync launches oAuth URLs in an external browser to comply with these recommendations.
As a result, users attempting to connect to a financial institution requiring OAuth logins will be taken to the financial institution's own website to enter their credentials before being redirected to the original application. For traditional web browser experiences, no additional redirect handling is required because the OAuth flow is launched in a secondary browser window which the user can close when completed, returning to the original window. For mobile experiences, you will need to make use of a deep link to direct the user back to the original app after completing the OAuth flow.

Deep linking
In order to successfully redirect a user back to the Aerosync experience within your application, you will need to include a deep link when launching Aerosync. This deeplink tells Aerosync where to return the user after the OAuth flow is complete.
Note: The deeplink parameter you use will generally look like a generic app link. This is intentional because you want to open the app in the same state that it exists in memory and not trigger any specific navigation.
Eg: https://myapp.com OR myapp://
/* Aerosync widget configuration */
<BankLink
token={token}
environment={environment}
deeplink="https://myapp.com"
....
/>References
React Native:
https://reactnavigation.org/docs/deep-linking/
Native Android:
https://developer.android.com/training/app-links/deep-linking
Native IOS:
https://developer.apple.com/documentation/xcode/supporting-universal-links-in-your-app?language=objc
Flutter:
https://docs.flutter.dev/ui/navigation/deep-linking
Updated 9 months ago